Cara Membuat Dropdown Menu di Blogspot - Belakangan banyak teman-teman yang menanyakan kepada saya, bagaimana cara membuat menu tapi dengan tampilan ke bawah. Walaupun sudah terjawab satu-persatu tapi ada baiknya sekalian saya post disini. Mungkin teman-teman blogger sekalian ada yang membutuhkannya.
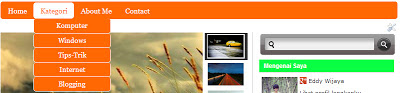
Dropdown menu adalah menu yang biasanya berisi link-link untuk menuju halaman tertentu. Tidak hanya itu, menu-menu ini juga memiliki sub menu lagi yang tampil ke bawah dari menu tersebut oleh karena itu menu ini disebut dropdown menu, karena tampilnya ke bawah. Sedikit bingung dengan penjelasan saya ? baiklah, saya akan berikan contohnya.
Menu dropdown tersebut menggunakan sedikit tambahan pada bagian style CSS, menggunakan efek melengkung (perhatikan ujung-ujung menu, terlihat tidak membentuk siku). Lalu, cara menambahkannya ke blog susah tidak ? tentunya tidak sulit, kali ini kita hanya perlu memasukan 1 script ke TEMPLATE dan 1 script lagi ke bagian menu TATA LETAK.
Berikut saya perjelas langkah-langkahnya !
1. Login ke www.blogger.com menggunakan akun blog anda.
2. Buka menu TEMPLATE, pilih EDIT HTML
3. Cari kode ]]></b:skin> (Gunakan CTRL+F untuk memudahkan pencarian)
4. Setelah ketemu, masukan kode dibawah ini tepat di atas kode ]]></b:skin>
#DropdownMenu {
background:#ff6803;
border-radius:6px;
width: 880px;
height: 35px;
font-size: 12px;
font-family: Arial, Tahoma, Verdana;
color:#FFFFFF;
font-weight: bold;
margin-bottom: 30px;
padding: 2px;
}
#Dropdownbox {
width: 875px;
border-radius:6px;
float: left;
margin: 0;
padding: 0;
}
#strike {
border-radius:6px;
margin: 0;
padding: 0;
}
#strike ul {
border-radius:6px;
float: left;
list-style: none;
margin: 0;
padding: 0;
}
#strike li {
border-radius:6px;
list-style: none;
margin: 0;
padding: 0;
}
#strike li a, #strike li a:link, #strike li a:visited {
border-radius:6px;
color:#FFFFFF;
display: block;
font-size: 16px;
font-family: Georgia, Times New Roman;
font-weight: normal;
margin: 0;
padding: 9px 15px 8px;
}
#strike li a:hover, #strike li a:active {
border-radius:6px;
background:#FFFFFF;
color:#ff6803;
margin: 0;
padding: 9px 15px 8px;
text-decoration: none;
}
#strike li li a, #strike li li a:link, #strike li li a:visited {
border-radius:6px;
background:#ff6803;
width: 150px;
color:#FFFFFF;
font-size: 14px;
font-family: Georgia, Times New Roman;
font-weight: normal;
float: none;
margin: 0;
padding: 7px 10px;
border-bottom: 1px solid #FFF;
border-left: 1px solid #FFF;
border-right: 1px solid #FFF;
}
#strike li li a:hover, #strike li li a:active {
border-radius:6px;
background:#FFFFFF;
color:#ff6803;
padding: 7px 10px;
}
#strike li {
border-radius:6px;
float: left;
padding: 0;
}
#strike li ul {
border-radius:6px;
z-index: 9999;
position: absolute;
left: -999em;
height: auto;
width: 170px;
margin: 0;
padding: 0;
}
#strike li ul a {
border-radius:6px;
width: 140px;
}
#strike li ul ul {
border-radius:6px;
margin: -32px 0 0 171px;
}
#strike li:hover ul ul, #strike li:hover ul ul ul, #strike li.sfhover ul ul, #strike li.sfhover ul ul ul {
border-radius:6px;
left: -999em;
}
#strike li:hover ul, #strike li li:hover ul, #strike li li li:hover ul, #strike li.sfhover ul, #strike li li.sfhover ul, #strike li li li.sfhover ul {
border-radius:6px;
left: auto;
}
#strike li:hover, #strike li.sfhover {
border-radius:6px;
position: static;
}
5. Untuk kode yang di beri warna merah dan putih itu merupakan kode warna. Anda bisa mengganti warna background dan tulisan dari menu yang akan anda buat. Untuk kode #ff6803 itu adalah warna orange, yang menjadi warna background dari menu ini, silahkan anda ganti bila memang perlu. Lalu untuk kode #FFFFFF yang di dalam kotak berwarna putih, itu adalah untuk warna tulisan dalam menu.. Silahkan anda ganti bila memang diperlukan. Bila anda kesulitan untuk menentukan kode warna, silahkan cari disni Kode HTML warna.
6. Bila sudah, silahkan SIMPAN template anda
7. Sekarang kita menuju menu TATA LETAK
8. pilih TAMBAH GADGET/ADD GADGET lalu cari HTML/JAVA SCRIPT
9. Letakan script html di bawah ini di kolom yang disediakan. (Ingat, untuk kolom judul gadget tidak perlu diisi)
<div id="DropdownMenu">
<div id="Dropdownbox">
<ul id="strike">
<li><a href="#">Menu1</a></li>
<li>
<a href="#">Menu2</a>
<ul>
<li>
<a href="#">Sub Menu 2</a>
<ul>
<li><a href="#">Sub Sub Menu 2</a></li>
<li><a href="#">Sub Sub Menu 2</a></li>
<li><a href="#">Sub Sub Menu 2</a></li>
</ul>
</li>
<li><a href="#">Sub Menu 3</a></li>
<li><a href="#">Sub Menu 4</a></li>
<li><a href="#">Sub Menu 5</a></li>
<li><a href="#">Sub Menu 6</a></li>
</ul>
</li>
<li><a href="#">Menu 3</a></li>
<li><a href="#">Menu 4</a></li>
</ul>
</div>
</div>
10. Anda bisa ganti kata-kata Menu1, Menu 2 dan yang lain dengan nama menu yang anda inginkan dan untuk kode "#" itu adalah alamat link dari menu yang anda buat. Sengaja saya beri tanda # agar tidak menuju halaman apapaun, silahkan anda ganti dengan alamat link yang anda inginkan.
11. Bila sudah klik SIMPAN, dan lihat perubahannya pada blog anda.